Hi there!
A few days ago, I started to write my first own facebook application. It all went quite okay until one certain point: I wanted my application to update the profile box of the user, which uses the app at that single moment. And that wasn’t as easy, as I thought.
The problem was: after the profile box has been updated, all profile boxes of all users had the same content – the content of the user who last updated his profile box.
I will come to the solution later. First of all, a quick explanation of what I needed to do:
- I read the documentation of facebook’s application guide to understand the API and the FBML language
- I set up my own application using the step-by-step guide
- I set up my new application on my own host including facebook’s PHP libraries
Here’s the code step-by-step (just put all sniplets together):
Code sniplet #1
require_once 'facebook-platform/php/facebook.php'; $appid = 'xxxxxxxxxxxx'; $appapikey = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'; $appsecret = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'; $facebook = new Facebook($appapikey, $appsecret); $user_id = $facebook->require_login();
Above: first of all, we need to include facebook’s PHP libraries, define several variables for our application, initialize our facebook object and retrieve the UID of the user who currently uses the application.
Code sniplet #2
$fb_box = "<H4 class='box_header clearfix'><span>"; $fb_box .= "Hello World!"; $fb_box .= "</span></H4>"; $fb_box .= "<div>I am "; $fb_box .= "<fb:name uid=\"$user_id\" useyou=\"false\" />."; $fb_box .= "Nice you're on my page.</div>"; $fb_box .= "Some more content in HTML or FBML...";
Above: we then define the content which we want to be displayed within the profile box. In this examble, it will be the name of the user, greeting the visitor.
Code sniplet #3
$fb_box_handle = 'pb_' . $appid . '_' . $user_id;
Above: this is important! At this point, I got stuck for a while. The reason was, facebook caches profile boxes content until the application’s canvas page is requested for the next time. The handle is very important for that caching mechanism, since it has to be a unique identifier for each application and each user. For that reason, I simply use the prefix ‘pb_‘ followed by the applications ID (defined above) and the UID of the current user (also defined above)!
Code sniplet #4
$facebook->api_client->call_method('facebook.profile.setFBML',
array(
'api_key' => $appapikey,
'v' => '1.0',
'uid' => $user_id,
'profile' => '<fb:narrow><fb:ref handle="' . $fb_box_handle . '" /></fb:narrow>',
'profile_main' => '<fb:ref handle="' . $fb_box_handle . '" />',
)
);
Above: the rest is quite simple. We make an API call to facebook and send our application key, the protocol version, the UID of the facebook user whose profile box ought to be updated and, of course, the content for that box. The content will be sent as the reference handle we defined earlier.
If you want to update multiple profile boxes with one single API call, I guess, this could work if you send an array containing the UIDs. If not, you can still get all those UIDs, walk through the array and perform multiple API calls. I read somewhere, some users had problem updating large numbers of profiles… Just give it a try.
Comments (if it worked for you or even if it didn’t) are appreciated 🙂
UPDATE because of comment #2:
The example above is about updating content in a users profile, not about setting up a profile box on a profile. You should read the manual carefully.
A user has to approve a certain application to create a profile box. Therefore, you need to render a button, which sets up the box. You can easily do this by:
$appapikey = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'; $appsecret = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'; $facebook = new Facebook($appapikey, $appsecret); $user_id = $facebook->require_login(); $facebook->api_client->profile_setFBML($appapikey, $user_id, 'profile', NULL, 'mobile_profile', 'profile_main'); echo "<fb:add-section-button section='profile' />";
The last line renders the button, you want to have on your canvas page.
Good luck! Thomas
Hi there!
As some users reported, they would not like the dark style of the unfake.it website, you may now choose between a dark and a bright style.
Besides the possibility to choose between a dark and a bright style, you may also set the site’s language. unfake.it is currently available in English and German.
Your preferences will be set as a cookies, so you do have to allow cookies from unfake.it. As long as you did not set any preference, the dark style and English language will be default.
Hi there!
unfake.it has become a new and standalone plugin for WordPress!
Alex King (thanks for that!) just added filter hooks to his famous Twitter Tools plugin for WordPress, which allows everyone to push URLs for a new posting to a filter. In this case, the unfake.it URL shortener for Twitter Tools takes the URL, shortens it and gives it back to Twitter Tools before notifying Twitter about the new post.
Usage is quite simple, no configuration is needed. This plugin just depends on Twitter Tools version 1.6 (or above). If you install unfake.it URL shortener without having Twitter Tools installed, simply nothing will happen. Your WordPress blog won’t be affected in any way.
Plugin URL, download and documentation here: http://unfake.it/help.php#twitter-tools
New project for the WordPress plugin directory is pending and assumed to be online soon.
So, all of you using Twitter Tools and already my patch for it: you should upgrade to Twitter Tools version 1.6 and also install the new unfake.it URL shortener plugin in addition to Twitter Tools.
Please let me know whether you experience any problems.
Hi there!
I’m about to leave Nuremberg in a nearly cloud-free and beautiful sunrise, but also in very, very cold weather conditions. See, what’s weather’s like in Nuremberg (NUE) compared to Miami (MIA) 🙂
Weather Nuremberg 2009-02-18
Weather Miami 2009-02-18
Even though it’s late at night, 18°C seems to be quite okay. Almost 30°C on Thursday really gets me thrilled…
BTW: commenting on my posts did not work until yesterday. I guess, this was because there was a problem with the MyCaptcha plugin and the new theme. The captcha image just wasn’t displayed. Now it is and you might add comments, but they will be held for moderation.
Hi there!
Today, Alex King published a new beta version of Twitter Tools (v1.6b2) providing various bugfixes. A few minutes ago, I released the new unfake.it patch for this version.
Help, documentation and download here: http://unfake.it/help.php#twitter-tools
Have fun!
Hi there,
today, I found something very intesting in the blog of Christian Heeren. His page was linked in the Digsby Forum and he teaches, how to get your studiVZ or meinVZ contacts in your Instant Messanger.
Though meinVZ is not really important to me (I nearly don’t use it), this might be interesting for you.
This is, how it goes: http://unfake.it/pPJ
Hi there!
 It’s been a while, since I last was in the United States. Almost exactly 5 years, to be accurate.
It’s been a while, since I last was in the United States. Almost exactly 5 years, to be accurate.
In 2004, a friend of mine, Gernot, and I travelled about 4500 miles through the southeast. We started in Dallas, TX, went down to Clearwater, FL, up through the Blue Ridge Mountains and back to Dallas.
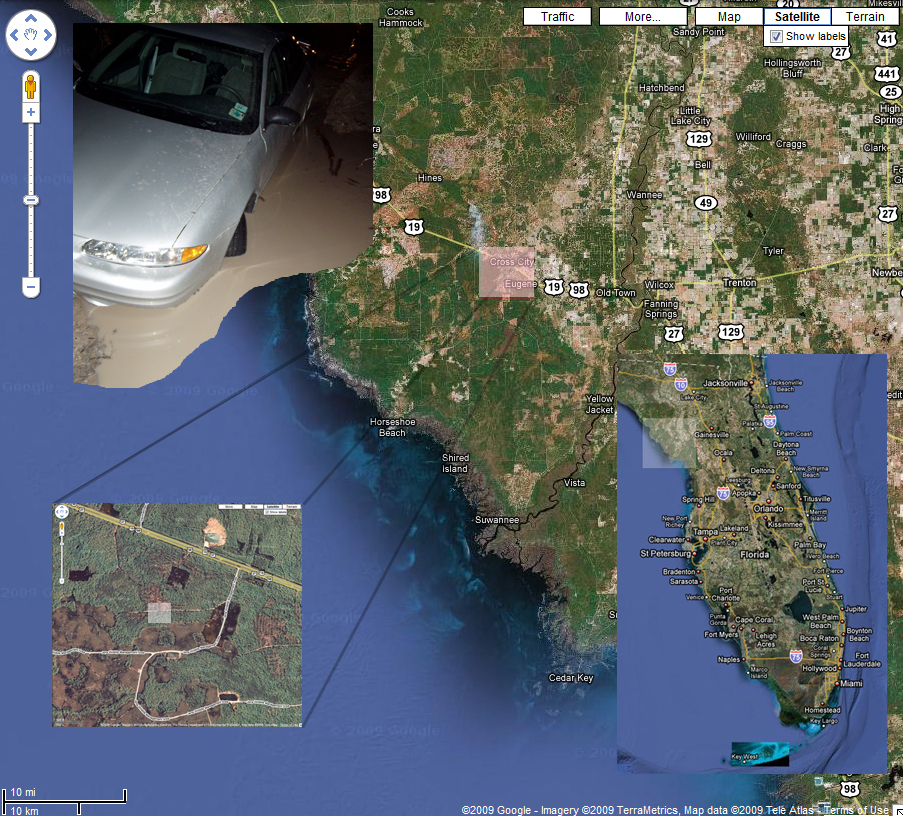
I guess, the most remarkable memory concerning that trip is the fact, we sank our rental car deeply in the swamp of Florida. We had left highway 19, followed a small road, took a turn right onto an even smaller road right into the woods and finally got stuck.
It was funny, even if was no fun at all 🙂
This year, I will arrive at Miami International Airport late at night local time on Wednesday, 2009-02-18. I’ll fetch my rental car and the first task will be to look for a Motel. I don’t have definite plans, except that I’m really looking forward to take some breakfasts at various Wafflehouses, that I plan to take lots and lots of pictures and that I wanna make a trip to Key West.
What I prepared so far:
- I’ve checked my tickets
- I’ve checked my authorization to travel to the US
- I’ve washed and dried lots of cloths 🙂
- I searched and found my US power plug converter
- I searched and found a huge map of Florida
I will keep you up to date 🙂
Hi there!
Lots of you may use WordPress as blog system. Lots of you may also use a Twitter account. I guess, most of those people will use the famous Twitter Tools plugin by Alex King (http://alexking.org/) to automatically notify Twitter about your new WordPress blog posts.
What happens while WordPress notifies Twitter?
Well, the Plugin sends a notification to your Twitter account and, of course, tweets the URL of your new post. Since this URL is usually very long, Twitter uses (for some reason) tinyurl.com to shorten this URL. And this is, what I really hated. Really hated!
That’s the reason why I wrote the new unfake.it-API. Just as soon, as the API worked, I wrote a very tiny and very simple WordPress plugin to enhance Twitter Tools. The plugin tells the Twitter Tools plugin to shorten URLs using my unfake.it-API before sending the URL of the new post to Twitter.
The faked URL is short enough and Twitter doesn’t need to shorten it with tinyurl.com.
Also see: http://unfake.it/help.php#twitter-tools
So, all of you using WordPress and Twitter, you may (and should 🙂 ) use this plugin.
- download the plugin here
- expand the archive into your wp-content/plugins/ directory.
- create a folder named tt_unfake_it (should have happend automatically by unzipping the archive) in your wp-contents/plugins/ directory.
- put the tt_unfake_it.php file into the wp-content/plugins/tt_unfake_it/ directory (should have happend automatically by unzipping the archive).
- go to the Plugins page in your WordPress Administration area and click ‘Activate’ for ‘unfake.it URL shortener for Twitter Tools’.
- use WordPress as usual
Of course, you have to check “Notify Twitter about this post?” at the bottom of the editing page when writing a new post!
That’s it 🙂
Once again: this is a plugin which depends on Twitter Tools by Alex King.
Have fun and please let me know, if you’re experiencing any problems.