Ich wollte mir ein eigenes Theme für mein Blog gestalten, mit dem längerfristig zufrieden bin. Die bei WordPress zum Download angebotenen Themes sind zwar alle ganz nett, allerdings gefällt mir immer irgendeine Kleinigkeit daran nicht. HTML und CSS ist nicht schwer zu editieren, um die Themes anzupassen, allerdings sind die Theme-Templates oft so komplex und verschachtelt, dass es eine regelrechte Fleißarbeit ist, Änderungen vorzunehmen. Meistens muss man per Try’n’Error mühsam herausfinden, an welcher Stelle genau etwas geändert werden muss.
 Also habe ich mir vor einer Weile Artisteer für Mac OS X heruntergeladen und getestet. Während die Version 2.5 für Windows bereits stable ist, wird die Mac OS X Version 2.5 noch als “beta” angegeben. Und genau das merkt man auch bei der Benutzung. Dennoch ist Artisteer brauchbar und bietet von Haus aus die Möglichkeit, Themes für verschiedene Systeme, darunter WordPress, Blogger, Joomla, Drupal und mehr zu erstellen. Auch ein Export als reines XHTML+CSS ist möglich.
Also habe ich mir vor einer Weile Artisteer für Mac OS X heruntergeladen und getestet. Während die Version 2.5 für Windows bereits stable ist, wird die Mac OS X Version 2.5 noch als “beta” angegeben. Und genau das merkt man auch bei der Benutzung. Dennoch ist Artisteer brauchbar und bietet von Haus aus die Möglichkeit, Themes für verschiedene Systeme, darunter WordPress, Blogger, Joomla, Drupal und mehr zu erstellen. Auch ein Export als reines XHTML+CSS ist möglich.
Die Gestaltung ist übersichtlich, allerdings benötigt man einige Zeit, um sich zurecht zu finden, denn die Gestaltungsmöglichkeiten sind vielfältig und teilweise extrem verschachtelt. Zunächst ist man gut beraten, die Design-Vorschläge durchzuklicken, bis man ein Layout vorgeschlagen bekommt, welches grundsätzlich an die eigenen Wünsche herankommt. Die verschiedenen Designs unterscheiden sich teils sehr stark durch wechselnde Anordnung, Farben und Schriftarten voneinander. Im Prinzip sind sie allerdings alle simpel und ähnlich.
![]()
Grundsätzlich zur Auswahl stehen die Optionen zur Definition von Farben und Schriftarten, dem Layout, des Hintergrunds, der Artikel und Rahmen, der Kopf- und Fußzeile, der Menüleisten (horizontal und vertikal), der Seitenleiste sowie der Buttons. Jeder der Menüpunkte ist nochmal in logische Segmente unterteilt, wo teilweise sehr stark weiter verzweigt.
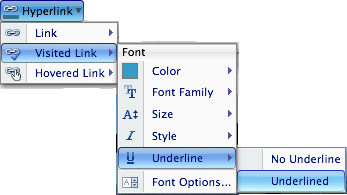
 Etwas verwirrend war für mich anfangs die mehrfache Definition von Schriftarten für Texte und Hyperlinks. Aber klar, je nach Position und Funktion kann (und soll) sich der Font unterscheiden. Besonders komplex ist hierbei die Gestaltung von Links innerhalb eines Artikels. Es wird zwischen Text, Artikel-Kopf- und Artikel-Fußzeile unterschieden und nochmals in Links, besuchte Links und gerade mit der Maus ausgewählte Links verzweigt.
Etwas verwirrend war für mich anfangs die mehrfache Definition von Schriftarten für Texte und Hyperlinks. Aber klar, je nach Position und Funktion kann (und soll) sich der Font unterscheiden. Besonders komplex ist hierbei die Gestaltung von Links innerhalb eines Artikels. Es wird zwischen Text, Artikel-Kopf- und Artikel-Fußzeile unterschieden und nochmals in Links, besuchte Links und gerade mit der Maus ausgewählte Links verzweigt.
Hat man das Prinzip allerdings einmal verstanden, so kann man sich innerhalb kurzer Zeit ein fertiges Layout zusammenklicken. Ein Export als WordPress-Theme geht sehr schnell und wirft am Ende ein ZIP-File raus, welches sich mühelos per SCP, FTP oder Admin-Interface installieren und aktivieren lässt.
[ad#Google Adsense 468×60 Image Inline]
Die Trial-Version von Artisteer ist allerdings ausgesprochen unfreundlich, denn sie hinterlegt nahezu alle Grafiken mit einem hässlichen “Trial”-Wasserzeichen. Damit kann das Layout und die Funktionalität getestet werden, jemandem zeigen möchte man es jedoch nicht, denn das schaut wirklich grauenvoll aus. Wer nicht alle Grafiken einzeln nachbearbeiten oder austauschen möchte, der wird um den Kauf einer der beiden Versionen nicht umhin kommen. Knapp 50 $ für die Home/Academic Version und 130 $ für die Standard Edition halte ich zwar für übertrieben, habe mir allerdings dennoch die Home-Edition gegönnt.
Nachdem ich ein Theme fertig hatte, welches mehr oder weniger meinen Ansprüchen genügt hat, musste ich dann jedoch leider feststellen, dass Artisteer in der Komplexität der einzelnen Theme-Files durchaus noch verbesserungswürdig ist. Konkret werden fehlerhafte DIVs auf der Artikelseite dargestellt, was dazu führt, dass bei den Kommentaren unter bestimmten Bedingungen leere Boxen erscheinen.

Zwar konnte ich die entsprechenden Code-Zeilen im Theme nach kurzer Suche identifizieren und korrigieren, allerdings erwarte ich von einer Bezahl-Software, dass so etwas nicht passiert. Denn schliesslich nutze ich Artisteer, um eben nicht mehr den Code anfassen zu müssen.
Ich werde nun den Support kontaktieren und über den Ausgang berichten. Update, hier der Inhalt des Support-Cases:
The attached theme (see file “ThomasV3.artx”) has a bug in art_post_box() (line 291) in file “functions.php”. If an article has no comments, everything’s fine. But as soon as an article has comments, a wrong box without any content is drawn above the comments (see attached file “empty_box.png”).
I had to make a workaround in that file to suppress such an empty box (see attached screenshot “artisteer_code_hack-fix.png”), which simply does *not* call parse_template() and does *not* send any output, if $content is empty.
Even though the box is no longer drawn, the layout is broken; there’s no further box around the comment’s boxes.
I like Artisteer (and paid for it), but I want it to be bug-free 🙂
Please get that problem fixed soon.
Mein Fazit: Artisteer lohnt sich, wenn man keine Lust hat, selbst die Theme-Files anzufassen und bereit ist, ein paar Euro für eine durchaus mächtige Software auszugeben, die nach ein wenig Einarbeitung das leistet, was sie verspricht.


Hi,
Das nachträgliche Editieren bei Artisteer Themes ist tatsächlich etwas verwirrend. Seit dem Update auf 2.5 ist zudem alles anders. Programmcode und Dateien, alles ist neu. Ich finde mich da auch erst wieder langsam zurecht und muss meine Tipps alle wieder auffrischen und neu aufschreiben. Dein Fazit kann ich daher so unterstreichen. Wer mehr aus seinen Themes rausholen will, muss Zeit und etwas Wissen mitbringen.
Gruß,
Andreas
Echt super spannend und cool eure Seite, ich wünsche euch sehr viel Erfolg damit.