Hi there!
unfake.it has become a new and standalone plugin for WordPress!
Alex King (thanks for that!) just added filter hooks to his famous Twitter Tools plugin for WordPress, which allows everyone to push URLs for a new posting to a filter. In this case, the unfake.it URL shortener for Twitter Tools takes the URL, shortens it and gives it back to Twitter Tools before notifying Twitter about the new post.
Usage is quite simple, no configuration is needed. This plugin just depends on Twitter Tools version 1.6 (or above). If you install unfake.it URL shortener without having Twitter Tools installed, simply nothing will happen. Your WordPress blog won’t be affected in any way.
Plugin URL, download and documentation here: http://unfake.it/help.php#twitter-tools
New project for the WordPress plugin directory is pending and assumed to be online soon.
So, all of you using Twitter Tools and already my patch for it: you should upgrade to Twitter Tools version 1.6 and also install the new unfake.it URL shortener plugin in addition to Twitter Tools.
Please let me know whether you experience any problems.
Hi there!
I’m about to leave Nuremberg in a nearly cloud-free and beautiful sunrise, but also in very, very cold weather conditions. See, what’s weather’s like in Nuremberg (NUE) compared to Miami (MIA) 🙂
Weather Nuremberg 2009-02-18
Weather Miami 2009-02-18
Even though it’s late at night, 18°C seems to be quite okay. Almost 30°C on Thursday really gets me thrilled…
BTW: commenting on my posts did not work until yesterday. I guess, this was because there was a problem with the MyCaptcha plugin and the new theme. The captcha image just wasn’t displayed. Now it is and you might add comments, but they will be held for moderation.
Hi there!
Today, Alex King published a new beta version of Twitter Tools (v1.6b2) providing various bugfixes. A few minutes ago, I released the new unfake.it patch for this version.
Help, documentation and download here: http://unfake.it/help.php#twitter-tools
Have fun!
Hi there,
today, I found something very intesting in the blog of Christian Heeren. His page was linked in the Digsby Forum and he teaches, how to get your studiVZ or meinVZ contacts in your Instant Messanger.
Though meinVZ is not really important to me (I nearly don’t use it), this might be interesting for you.
This is, how it goes: http://unfake.it/pPJ
Hi there!
 It’s been a while, since I last was in the United States. Almost exactly 5 years, to be accurate.
It’s been a while, since I last was in the United States. Almost exactly 5 years, to be accurate.
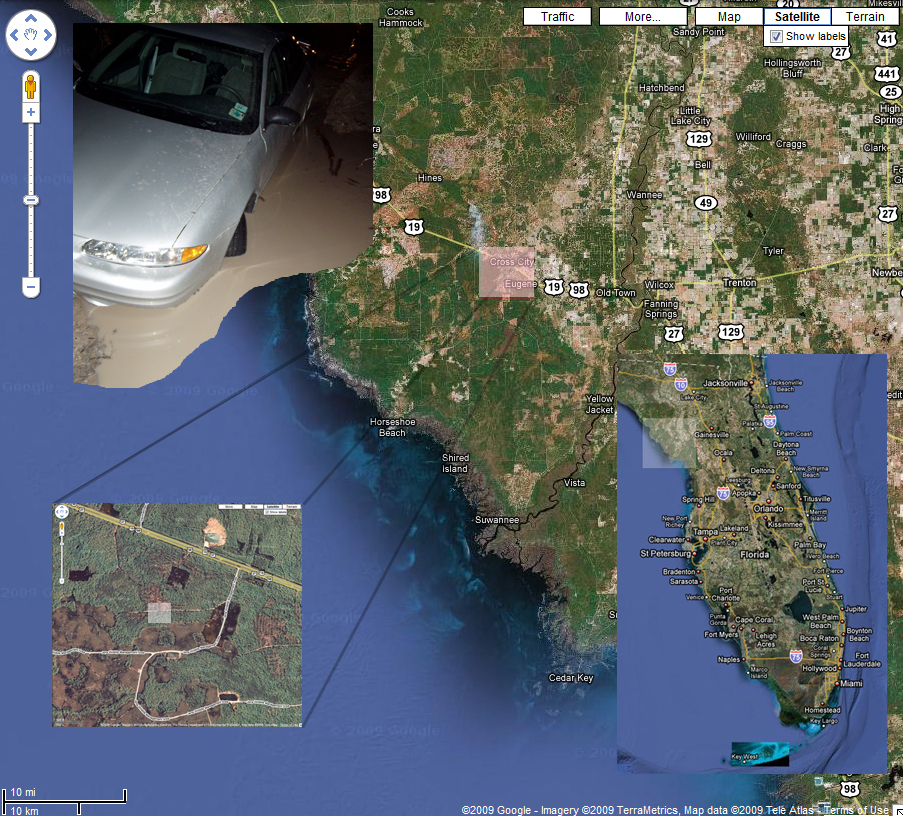
In 2004, a friend of mine, Gernot, and I travelled about 4500 miles through the southeast. We started in Dallas, TX, went down to Clearwater, FL, up through the Blue Ridge Mountains and back to Dallas.
I guess, the most remarkable memory concerning that trip is the fact, we sank our rental car deeply in the swamp of Florida. We had left highway 19, followed a small road, took a turn right onto an even smaller road right into the woods and finally got stuck.
It was funny, even if was no fun at all 🙂
This year, I will arrive at Miami International Airport late at night local time on Wednesday, 2009-02-18. I’ll fetch my rental car and the first task will be to look for a Motel. I don’t have definite plans, except that I’m really looking forward to take some breakfasts at various Wafflehouses, that I plan to take lots and lots of pictures and that I wanna make a trip to Key West.
What I prepared so far:
- I’ve checked my tickets
- I’ve checked my authorization to travel to the US
- I’ve washed and dried lots of cloths 🙂
- I searched and found my US power plug converter
- I searched and found a huge map of Florida
I will keep you up to date 🙂
Hi there!
Lots of you may use WordPress as blog system. Lots of you may also use a Twitter account. I guess, most of those people will use the famous Twitter Tools plugin by Alex King (http://alexking.org/) to automatically notify Twitter about your new WordPress blog posts.
What happens while WordPress notifies Twitter?
Well, the Plugin sends a notification to your Twitter account and, of course, tweets the URL of your new post. Since this URL is usually very long, Twitter uses (for some reason) tinyurl.com to shorten this URL. And this is, what I really hated. Really hated!
That’s the reason why I wrote the new unfake.it-API. Just as soon, as the API worked, I wrote a very tiny and very simple WordPress plugin to enhance Twitter Tools. The plugin tells the Twitter Tools plugin to shorten URLs using my unfake.it-API before sending the URL of the new post to Twitter.
The faked URL is short enough and Twitter doesn’t need to shorten it with tinyurl.com.
Also see: http://unfake.it/help.php#twitter-tools
So, all of you using WordPress and Twitter, you may (and should 🙂 ) use this plugin.
- download the plugin here
- expand the archive into your wp-content/plugins/ directory.
- create a folder named tt_unfake_it (should have happend automatically by unzipping the archive) in your wp-contents/plugins/ directory.
- put the tt_unfake_it.php file into the wp-content/plugins/tt_unfake_it/ directory (should have happend automatically by unzipping the archive).
- go to the Plugins page in your WordPress Administration area and click ‘Activate’ for ‘unfake.it URL shortener for Twitter Tools’.
- use WordPress as usual
Of course, you have to check “Notify Twitter about this post?” at the bottom of the editing page when writing a new post!
That’s it 🙂
Once again: this is a plugin which depends on Twitter Tools by Alex King.
Have fun and please let me know, if you’re experiencing any problems.
Hi there!
Because some of you asked, how I realized the grabbing and thumbnailing of whole websites (here’s an example and I wrote about that in this post), this is a brief HOWTO.
Imagine, you have a Linux system without graphical support. How do you display complex graphical content and make a screenshot? Here it comes: grabbing websites on a Linux system is quite simple.
Prerequisites:
- a Linux operating system (Debian is fine)
khtml2png(I usedkhtml2png_2.7.6_i386.debfrom here)- a running X server (
Xvfbdoes it for me) kdelibs4c2alibkonq4
This is it!
The trick now is: on a system working as a server, you usually don’t want to have a running X server. So, I just installed Xvfb, which is a “Virtual Framebuffer ‘fake’ X server”. It is running in the background and khtml2png uses its display.
First, install Xvfb and several libs:
apt-get install xvfb kdelibs4c2a libkonq4
Hit ‘y’ to solve dependencies!
Now, get khtml2png from http://sourceforge.net/projects/khtml2png/ and install it:
dpkg -i khtml2png_2.7.6_i386.deb
Then, start your ‘fake’ X server:
/usr/bin/Xvfb :2 -screen 0 1920x1200x24
Of course, you may reduce the resolution to your needs. But remember the display number (:2) you set for Xvfb.
And finally, you may use khtml2png to fetch any website you like:
/usr/bin/khtml2png2 --display :2 --width 1024 --height 768 http://www.thomasgericke.de/ /tmp/website.png
Don’t worry about the fact that the package is named khtml2png and the binary is called khtml2png2. It’s okay!
I have a little magical wrapper around that stuff which gets URLs out of a database and performs some checks. Images are save with wget and converted to PNG, websites are fetched with khtml2png. Both are saved and thumbnailed on-the-fly with PHP.
I call khtml2png via cron like this:
/usr/bin/khtml2png2 --display :2 \
--width 1024 \
--height 768 \
--time 42 \
--disable-js \
--disable-java \
--disable-plugins \
--disable-redirect \
--disable-popupkiller \
http://www.thomasgericke.de/ \
/tmp/website.png
My script is started every minute and checks if new URLs have to be fetched. It also checks if existing PNGs are older than 24 hours and, if so, the URL will be fetched and the PNG overwritten.
Just let me know, if you have any further questions.
Hi there!
http://unfake.it/ now provides a tiny JavaScript bookmarklet which may be saved in your browser. While surfing on the web, you can click this bookmark and the page you’re currently viewing will automatically be faked/shortened.
But the real new feature is the preview function: by adding an asterisk ( * ) at the end of any faked URL, you’ll get a preview page which shows an image of the final destination. And this is really magical! Destination URLs may either be pages or images and they are initially fetched once a minute and refreshed once day. Preview of images will — of course — remain untouched. Whole websites are magically grabed as image and displayed as thumbnails.
An example?
Check it out, this is really cool.